8pt 그리드를 활용해 타이포그래피, 아이콘, 레이아웃을 작성하고 UI 디자인을 시작해보세요. 8pt 그리드를 사용하는 것이 가장 좋은 이유는 거의 모든 디지털 디자인 프로젝트 또는 제품 디자인에 적용 가능하기 때문입니다.
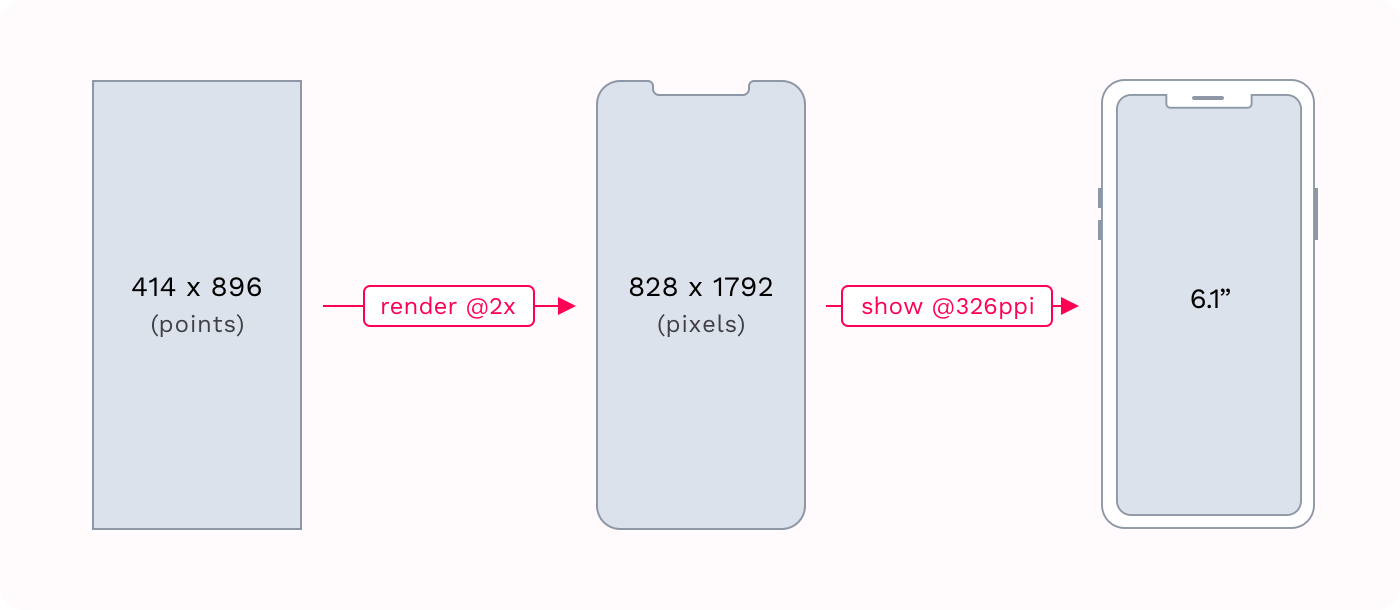
iPhone XR의 너비(width)는 414×896픽셀(px)이 아닙니다. 828×1792 픽셀입니다. 2배 커진 크기죠. iPhone XR은 일반 화면(Regular Display)보다 PPI(인치당 픽셀 수)가 2배인 Retina 디스플레이를 사용하므로 2배 크기로 화면에 렌더링됩니다. (너비 2배, 높이 2배의 픽셀이 필요하기에 실제 필요한 픽셀 개수는 4배입니다)