- 用 chrome 登入 facebook
- 連到 https://www.facebook.com/pokes
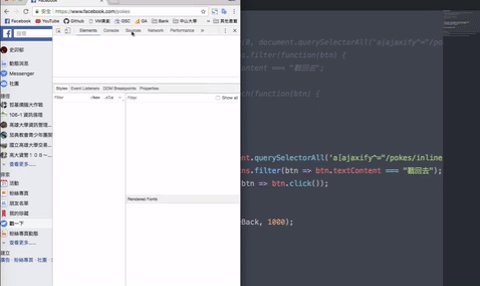
- 滑鼠在網頁上按
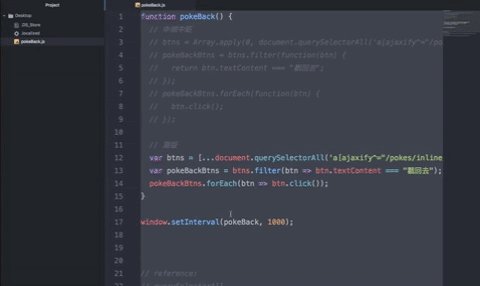
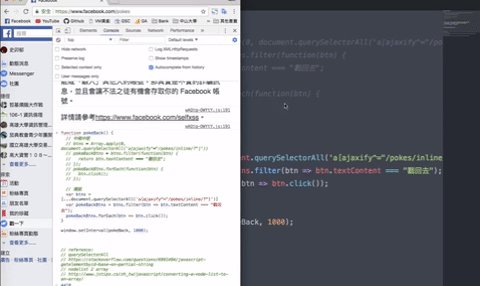
右鍵>檢查>Console - 複製下面的 javascript 程式貼入 Console 中
function pokeBack() {
var btns = [...document.querySelectorAll('a[ajaxify^="/pokes/inline/?"]')]
var pokeBackBtns = btns.filter(btn => btn.textContent === "戳回去");
pokeBackBtns.forEach(btn => btn.click());
}
window.setInterval(pokeBack, 1000);- poke 爆那些膽敢挑戰你的人
想要不那麼機械式秒回的人可以複製這個版本 5 ~ 14 秒不等的時間戳回,減少秒回的機械性
function pokeBack() {
var btns = [...document.querySelectorAll('a[ajaxify^="/pokes/inline/?"]')]
var pokeBackBtns = btns.filter(btn => btn.textContent === "戳回去");
pokeBackBtns.forEach(btn => btn.click());
setNextPoke();
}
function randomTime(min = 5000, max = 14000) {
return Math.random() * (max - min) + min;
}
function setNextPoke() {
var time = randomTime();
console.log(`wait ${time} ms for next poke`);
window.setTimeout(pokeBack, time);
}
pokeBack();